A Guide to Student Budgeting
Group Members: Michelle Mylrea, Sydney Barr, Sehee Park, & Justine Cook
Introduction to Lesson Plan
This lesson is designed to educate students on conscious spending with a limited budget. It is divided into 3 topics: spending on food, spending on educational tools and resources, and spending on lifestyle, and it is taught by using various forms of multimedia. The lesson also includes information about how 4 current university students are spending their money. To help support and encourage active learning, the students are asked to create their own budget at the end of the lesson.
Learning Objectives
In this lesson the audience will:
- Gain insight into spending habits as a university student
- Identify and reflect on the main purchase habits that are the most expensive.
- Show student budgeting concepts and applications and practice how to reduce spending.
- Create an optimal budget based on their personal values, needs, and wants.
Food
Food is an essential part of student budgeting. Students need to consider how fast their money can go when they are eating out or ordering food for their homes. Balance is always crucial when spending on food, but there are tricks to help students with tight budgets spend a little less. The screencast details four tips on how to save money on food better along with creating good decision-making habits when grocery shopping.
Watch Screencast:
Education
Students face many expenses regarding their education; including tuition, student fees, textbooks, and supplies. While there are some educational expenses that are unavoidable, students are able to make alternative decisions on certain purchases as a way to save some money. Textbooks are often a required resource for university courses, however, they can come to be very expensive. According to Mark Brown’s article, What Canadian University Students can Expect to Pay for Books (2017), the average amount spent by students at the University of Victoria comes to $780.94 per school year. The infographic below outlines five alternative ways of acquiring textbooks to encourage students to be smart with their money.
Infographic Audio File:
https://drive.google.com/file/d/1SMv2rqAvRtukYl7towyWYFGtAjbiAcwh/view?usp=drivesdk
Other/Lifestyle
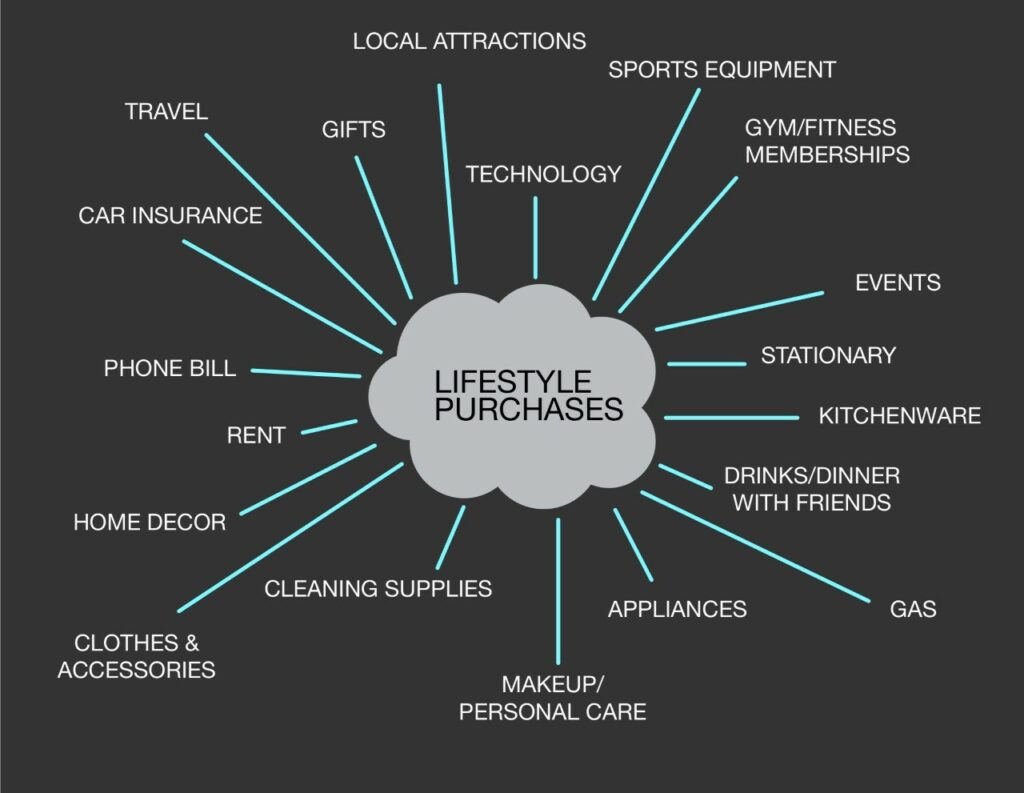
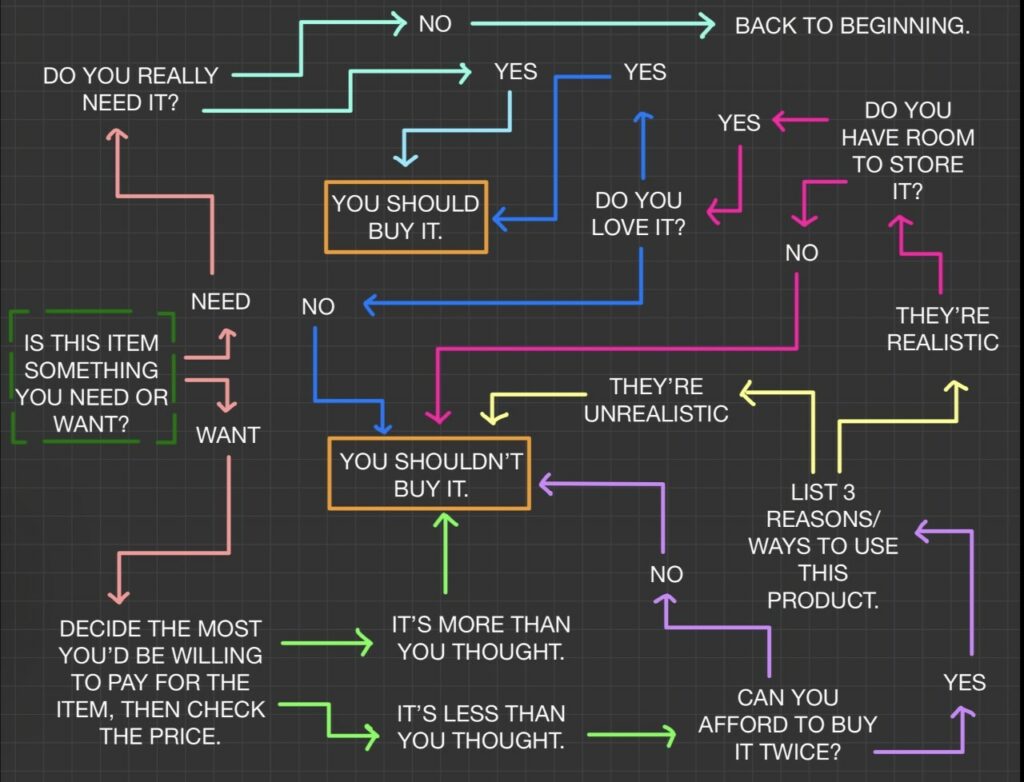
Students can choose to spend their money on a variety of products and services, and this all depends on their individual values. Below is a mind map outlining examples of lifestyle purchases a person can make, and there is a sketchnote outlining a recommended process to decide whether or not an item is worth the purchase. A strong indicator of whether or not to make these purchases is to decide if the product or service is considered a “need” or a “want”. Begin the sketchnote at the first question on the far left.


Student Opinions
In our podcast, we discussed the challenges, highlights and importance of student budgeting. The varying opinions we heard depict the similarities and differences in how we spend our money as students. It is important to recognize that every student has a different approach to spending and saving and some people may be better in one area, but require improvements in another. Click the picture below to listen.
Retrieved from Canva
See transcription here:
To Do This Week
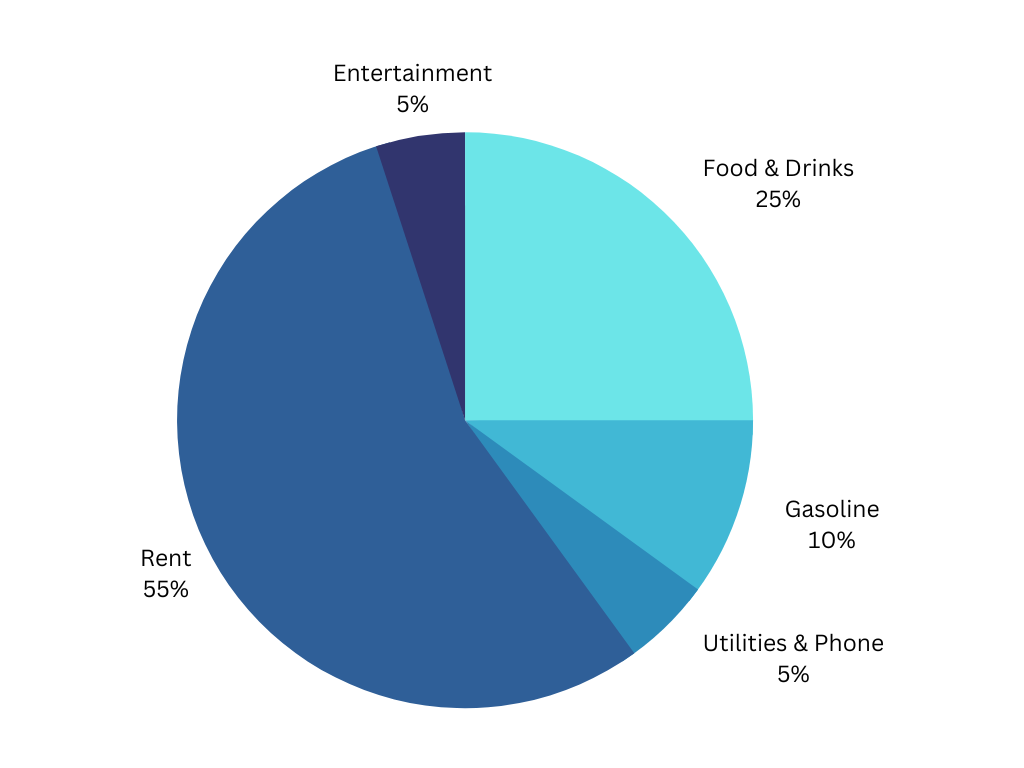
This assignment is for the purpose of getting familiar with budgeting and tracking your spending. You will be creating a pie chart based on your personal monthly spending along with answering six short questions to which you will be reflecting on your personal budgeting strengths and weaknesses.
See below for an example:

Reflection
Graphic Design
Graphic design is important for comprehension because it helps students to stay engaged with the topics at hand. Creating a piece of multimedia that is visually appealing is important for retention. We incorporated graphic design tools into our infographic, sketchnote, and screencast video. Both learning objects include tools such as colour, proximity, balance and contrast to improve the learning experience by keeping the design visually appealing and easy to follow.
Storytelling
Storytelling in multimedia is essential when trying to create relatable and engaging content. As it allows students to use their imagination and experience. It also helps to make the content more personal as individual experiences show a lot of depth. In the sketchnote, a story is created for the reader as they decide whether to buy the item or not. A narrative is created for the object that the person wishes to buy. Personal stories are also shared in both the podcast and the screencast – as this helps the narrative feel comfortable, engaging, and relatable.
Dual Coding Theory
Allan Paivio’s Dual Coding Theory highlights the difficulty of only having one form of delivering information. One being language and the other being image. Having both verbal and visual stimuli makes it easier to remember and process information. This theory supports a way of learning that many individuals prefer, which is used in a screen-casting format.
Cognitive Load
We have tried to reduce cognitive load by limiting the word count in each of the section introductions. Cognitive load theory has concluded that “Working memory capacity can be effectively increased, and learning improved, by using a dual-mode presentation” (Sweller, Ayres & Kalyuga, 2011). By creating media that includes dual coding theory, cognitive load is reduced.
Multimedia Design for Learning
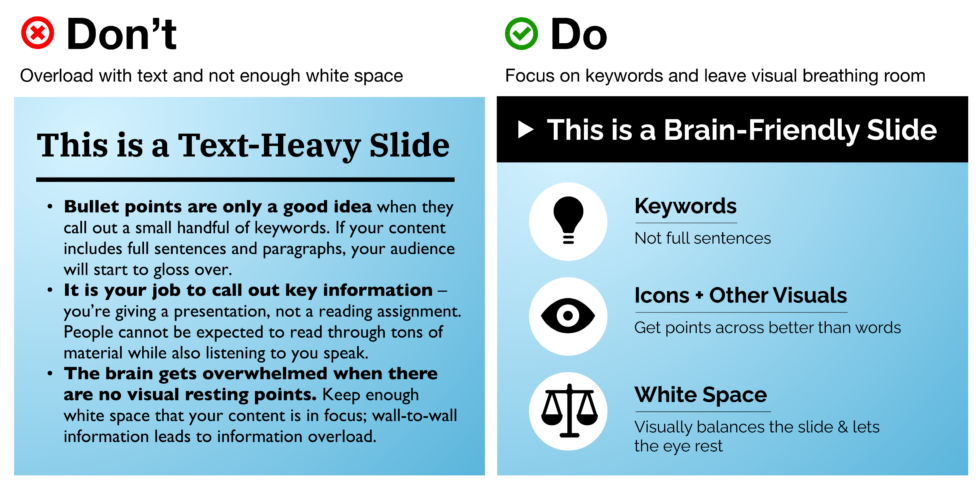
It is essential to incorporate multimedia design into WordPress blogs because too much wording with too few breaks can be very overwhelming. Combining various types of media helps to make the content easier to digest and overall more engaging and interactive. This lesson plan accommodates both verbal and visual preferences for learning and includes opportunities for practicing budgeting too.
Accessibility
Recognizing different forms of diversity and learning needs is important for creating a better learning environment for everyone. The goal for future education should be to remove barriers that prevent people from accessing education. We followed the practical design choices such as using simple text, adding captions, creating audio files, and using visuals to explain concepts.
References
Brown, M. (2017, December 4). What Canadian university students can expect to pay for books.
Macleans.ca. Retrieved December 1, 2022, from
Sweller, J., Ayres, P., Kalyuga, S. (2011). The Goal-Free Effect. In: Cognitive Load Theory. Explorations in the Learning Sciences, Instructional Systems and Performance Technologies, vol 1. Springer, New York, NY. https://doi-org.ezproxy.library.uvic.ca/10.1007/978-1-4419-8126-4_7