Where do you see constructive alignment and backward design used in this course or another course you are taking/have taken?
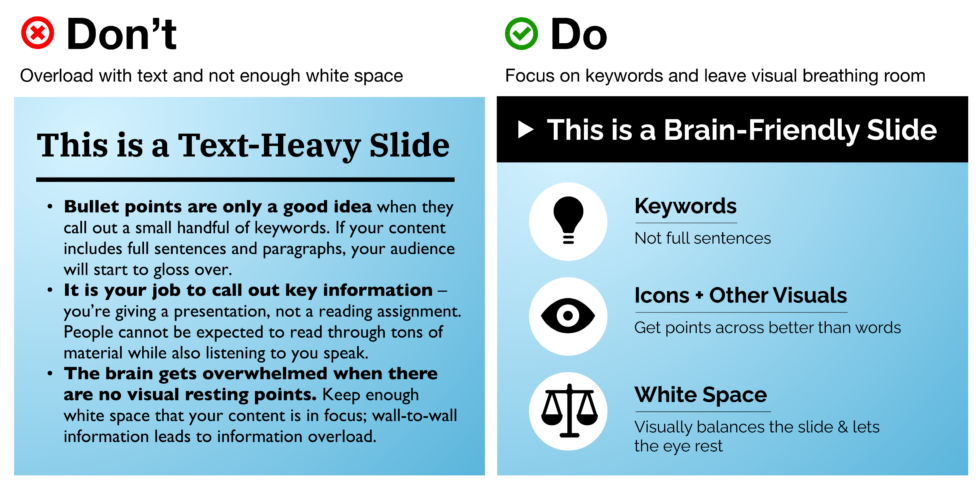
Incorporating instructional design into course planning is key to keeping students engaged and on the right track. Setting learning outcomes early in the course can guide students to be prepared for what they will learn and give them insight into what is expected of them.
In most of my courses, the professors are generally very good at identifying the learning outcomes for the course or lesson early on, which helps me get an understanding of what is to come and how I approach the course or lesson at hand. I will often see this in the syllabus of the course or more commonly, in each lecture where the ‘learning goals’ are outlined for a specific lesson.
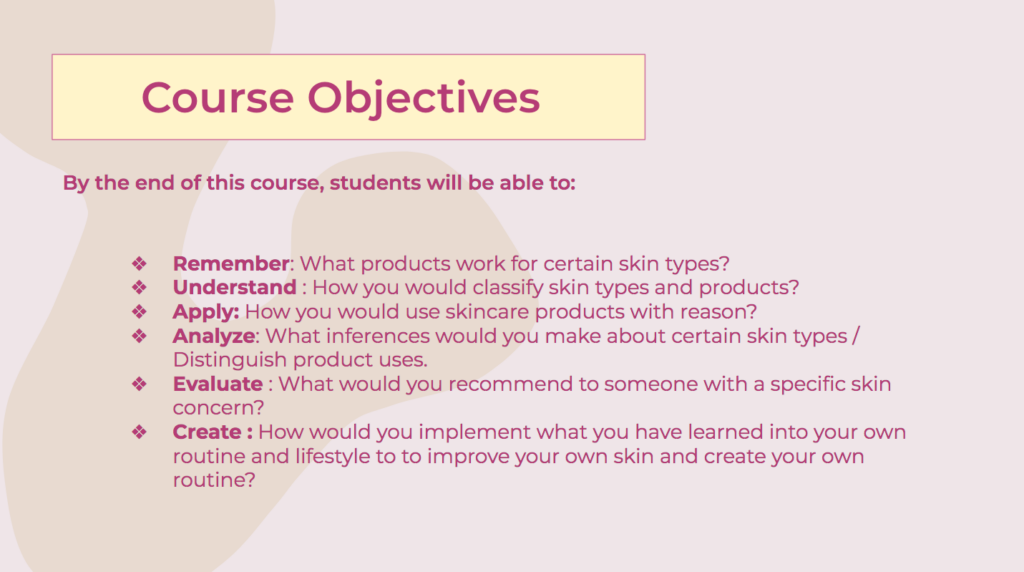
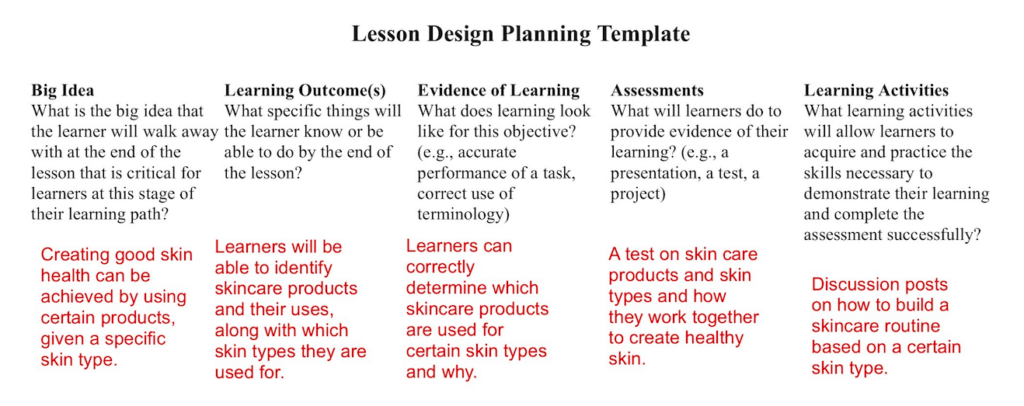
This week’s lesson reminded me of an assignment I did in my EDCi 339 class over the summer. I got to design and create a mini-course about any topic, where I would be designing the course layout and making my own lecture videos. One of the most essential parts of creating this mini-course was setting the learning outcomes early on to guide how we design the course and what we want to incorporate so that these learning outcomes are met. Here is a photo of the learning outcomes I made for my skincare 101 course:

Having these course objectives pre-established made creating the mini-course much easier for me, as I was able to use them as a guide to narrow down what information I needed to include and how I was going to assess the ‘students’. This mini-course assignment overall was really fun and definitely gave me insight into how instructors design courses.
Now having learned about Constructive Alignment and Backward Design, it was really interesting to look back at my mini-course and see how I incorporated them into it without knowing about these design principles. Instructional design is key to creating a strong framework for a course or lesson that benefits both students and instructors.

Also, if you are interested, here is a link to my mini-course that I created with google slides: